
In Mini Metro, there’s usually a line that’s constantly at risk of overcrowding. We want to figure out where the constraint is. We can use the Five Focusing Steps as a decent playing strategy for Mini Metro, and in turn, use Mini Metro as a decent way to practice the Five Focusing Steps.įor a deeper exploration of these ideas, check out Theory of Constraints 106: The Five Focusing Steps. The Goal contains an iterative method for resolving constraints called The Five Focusing Steps. Using The Five Focusing Steps to Get a New High Score This forces you into an iterative approach.

Overcrowding is explicitly punished, an equivalent to having too much inventory.Built in visual identifiers of flow help you quickly identify bottlenecks.While on the surface it’s just a game, Mini Metro is actually a great sandbox for practicing Goldratt’s ideas. The Goal is a great book, but the best way to learn the concepts is to use them in the real world. Attempting to improve throughput anywhere besides the constraint makes the problem worse. TOC posits: in any system, there is at least one constraint holding back throughput.

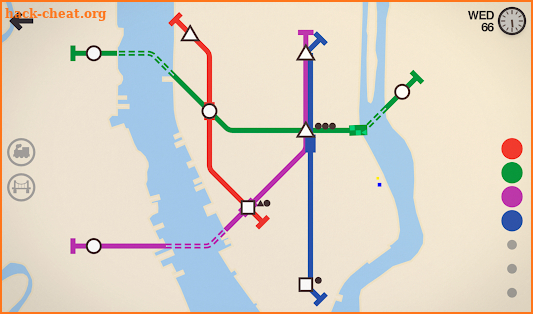
In The Goal , Eliyahu Goldratt explores the Theory of Constraints (TOC). If only Alex knew about the Theory of Constraints! He could start by reading Theory of Constraints 101: Table of Contents. The passengers of Mini-London are fed up with the poor service. All Alex can do is pray he can stay in the game long enough to get capacity upgrades. He drags locomotives and carriages between lines, hoping to assuage the crush of passengers.
#Mini metro london hacked full
Now Alex is in full reactive mode, putting out fires all over the map. Impatient passengers ping with an angry tone instead of their earlier pleasantries. The music that earlier was so soothing begins to speed up. At first it’s no problem, but soon the relaxing atmosphere starts to disappear. More stations are added, and Alex extends his lines to service new passengers. Each time a passenger reaches her destination, a subtle ping adds layers to the subtle background music. Trains shuttle between circle, triangle, and square stations with a relaxing electric hum. The clean, minimalist game promises to be a nice reprieve from his overwhelming day.Īlex loads up Mini-London and connects the first few stations. Alex has loved trains since childhood, so he is delighted when he discovers Mini Metro. Hoping to unwind, he decides to try a new game. By James Stuber the Plant Manager has returned home from a hectic day at the factory. The default anchor function is 'center' this can be changed with the defaultAnchor paper option. 'topRight' - anchor at the top-right corner of view bbox.'topLeft' - anchor at the top-left corner of view bbox.'bottomRight' - anchor at the bottom-right corner of view bbox.'bottomLeft' - anchor at the bottom-left corner of view bbox.'top' - anchor in the middle of the top side of view bbox.'right' - anchor in the middle of the right side of view bbox.'left' - anchor in the middle of the left side of view bbox.'bottom' - anchor in the middle of the bottom side of view bbox.'midSide' - anchor in the middle of the side of view bbox closest to the other endpoint.'perpendicular' - anchor that ensures an orthogonal route to the other endpoint.

'modelCenter' - anchor at center of model bbox.'center' - default anchor at center of view bbox.There are many built-in anchor functions in JointJS: (If the reference object is a Link, JointJS looks at linkAnchor property instead.) (In reality, the reference element is probably in the way - then, it is the job of the connection point function to determine the actual location of the route endpoint with the obstructing reference element taken into account.) Anchors are set via an anchor property provided within link end definitions (i.e. An anchor of a link is a point in the reference element that this link wants to reach as its endpoint.


 0 kommentar(er)
0 kommentar(er)
